The team
Paired with another UX Designer (Scotsman and fellow tea lover) Guy Ligertwood, I acted as the Lead UX for the project, the go to guy for all things Multiplier and Guy jumping in and assisting where possible. I was very fortunate to have a huge resource of iOS, Android and web developers at my disposal for this particular project.
Other stakeholders of the project included the wider business, we delivered updates weekly and made sure the Wagering Product Managers were kept up to date.
The problem
From the business perspective, other competitors were offering daily incentives for using their apps and TAB didn’t, and as a result loosing users comparative with last years user numbers. Senior stakeholders saw this as a prime opportunity to address to steady decline of TOTE (pool betting) bets at the same time.
After speaking with users on their thoughts of TAB versus the competition, they felt the betting experience was lacking in personality and had limited functionality compared with competitor apps.
Goals
The goals were broken down into both business and UX goals:
Business Goals
- 5% digital growth (cross channel)
- Estimated net revenue 2017-2018 $9million
- For everyday bets to include Multiplier
- Consistent journeys across Android/iOS/web
- A hard launch date of October 2018
UX Goals
- To easily find out about the new Multiplier feature
- Understand the business rules around Multiplier
- For the Multiplier journey to be consistent across apps and web
- To add Multiplier to valid bet types
- To be informed when special events have Multipliers
Planning & Research
The first step was to size the Multiplier project. Carried out by a few members of the UX team, using sizing cards and a detailed plan of what areas UX will be focusing on. With 2 dedicated UX designers, we estimated that the project would take 12 weeks to complete. The work was then divided, documented and communicated back to the business. Once the wider business knew of the UX timeline then the developers could add in their sizing estimates.
Working with the head of customer research (Levi McCusker), a Kanban board was created to map out all of the research goals. The goals included gathering quantitative research through surveys, qualitative research via in person usability testing sessions and deepening our knowledge through a workshop. Luckily for me, TAB has a huge database full of users who were dedicated to the brand and very willing to be taken through usability testing.
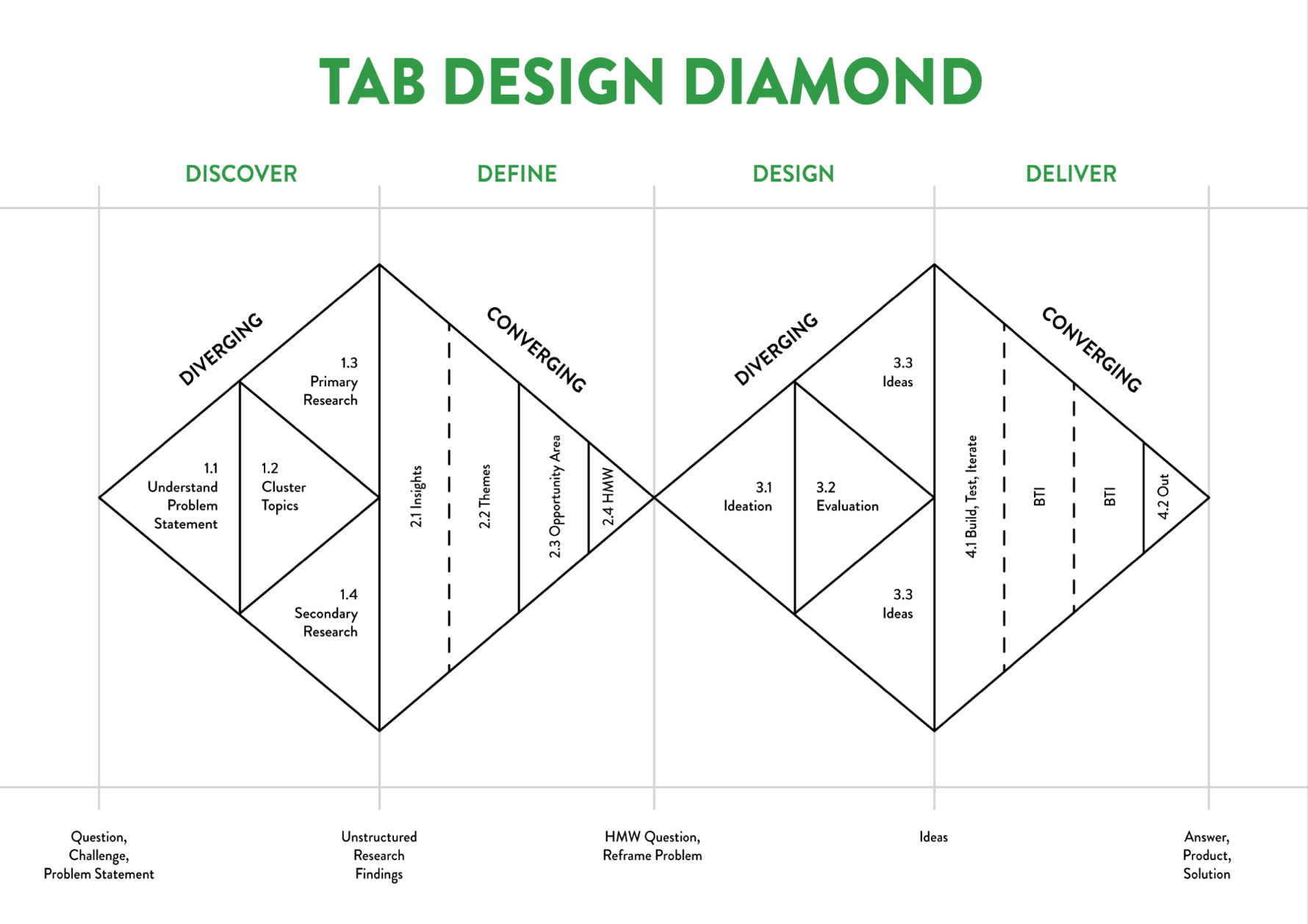
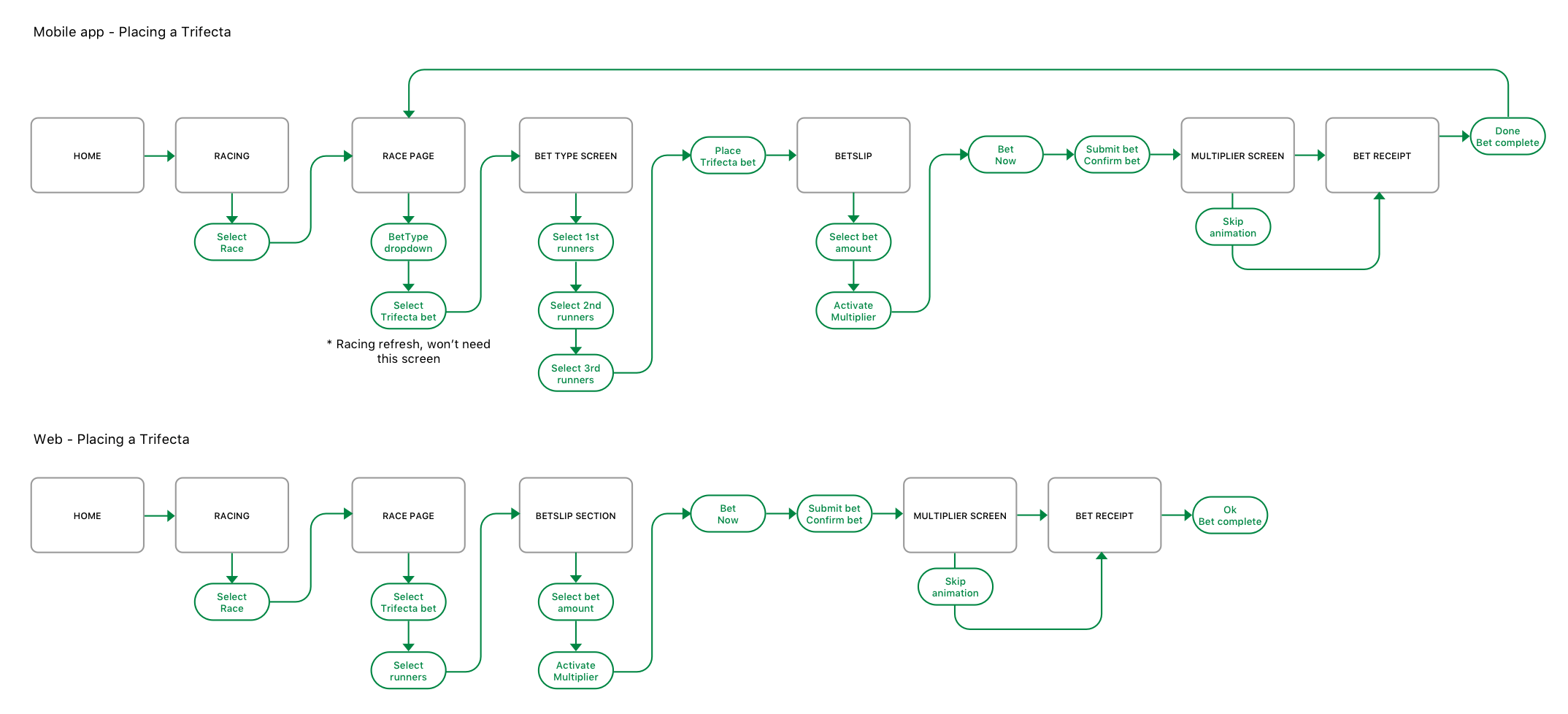
The first step was to map out potential user journeys to highlight any problem areas and highlight areas of opportunity.