The team
The cross-functional Identification team consisted of a tech lead, project managers, software engineers, UI designers, and myself solely working on the UX.
My role was to analyse user feedback, examine existing user journeys to look for areas of improvement (and problem areas), facilitate sessions with stakeholders/users, and work closely with UI Designers, and the dev team to implement new solutions.
The problem
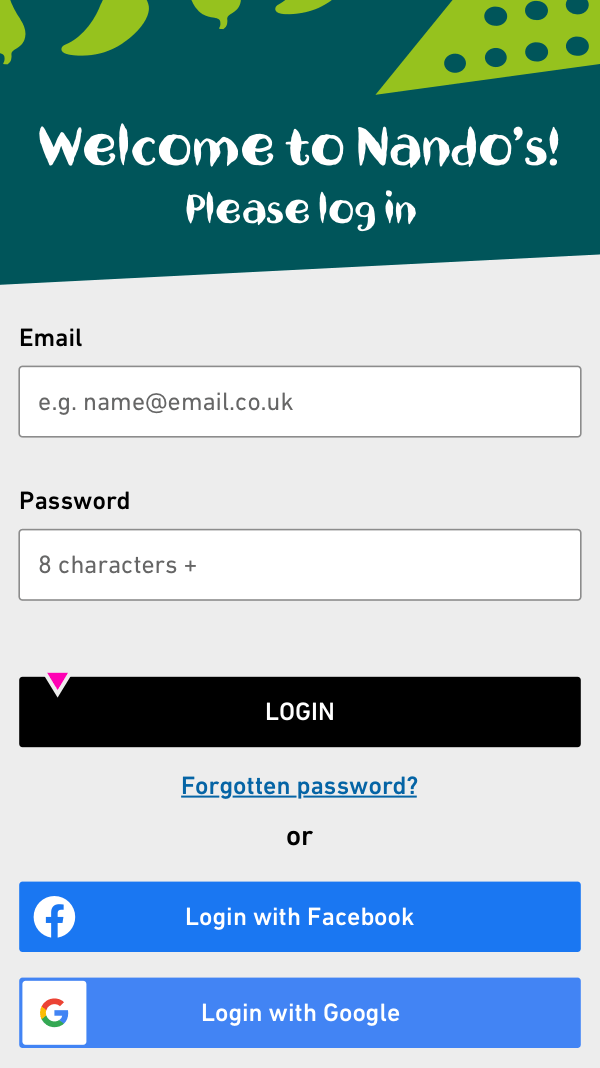
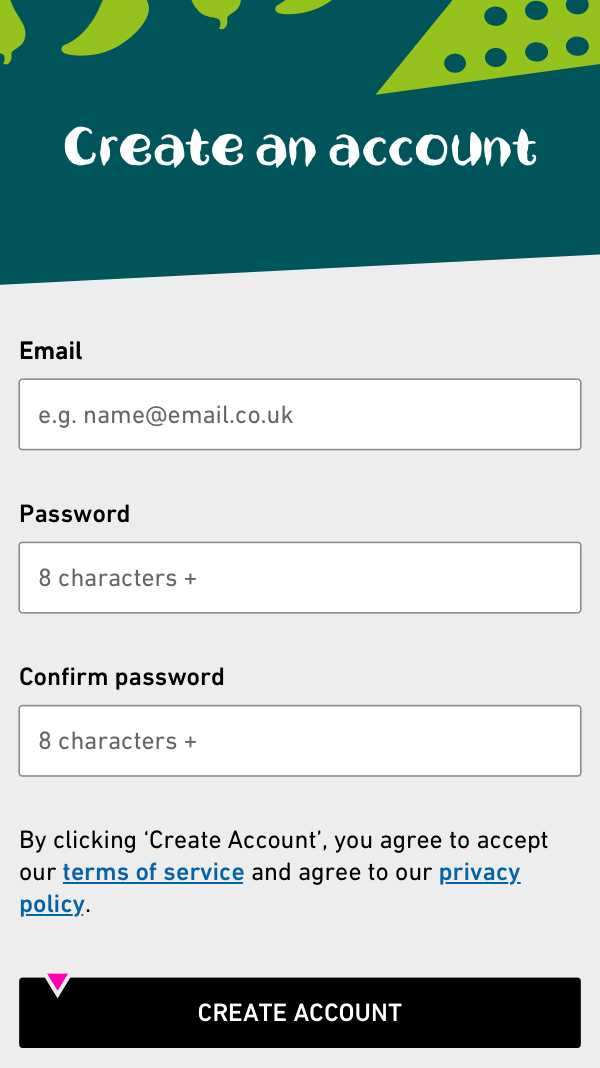
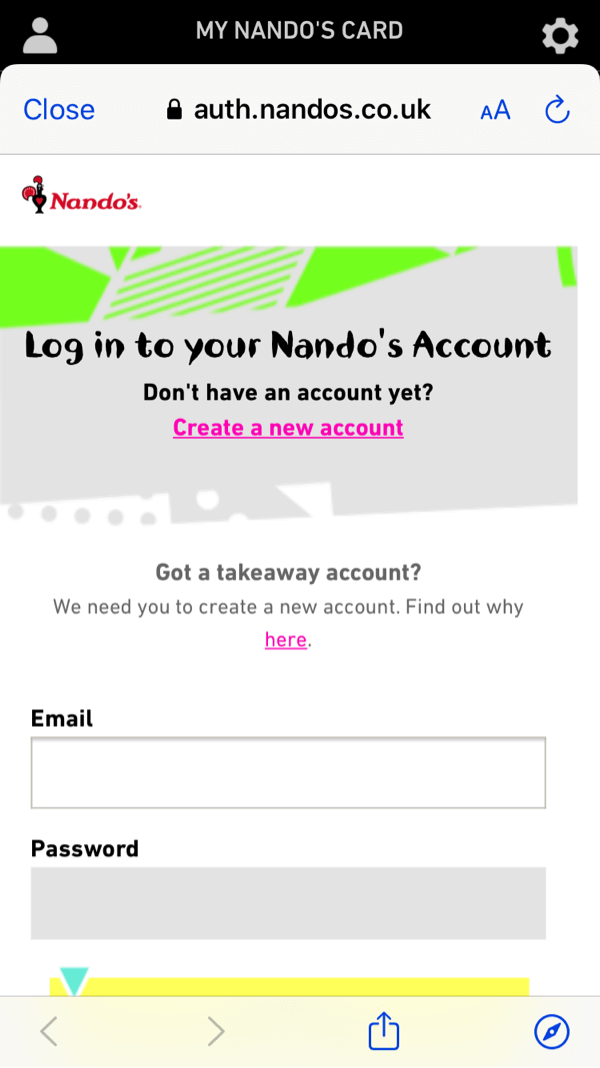
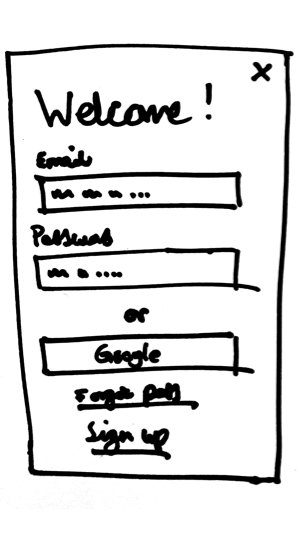
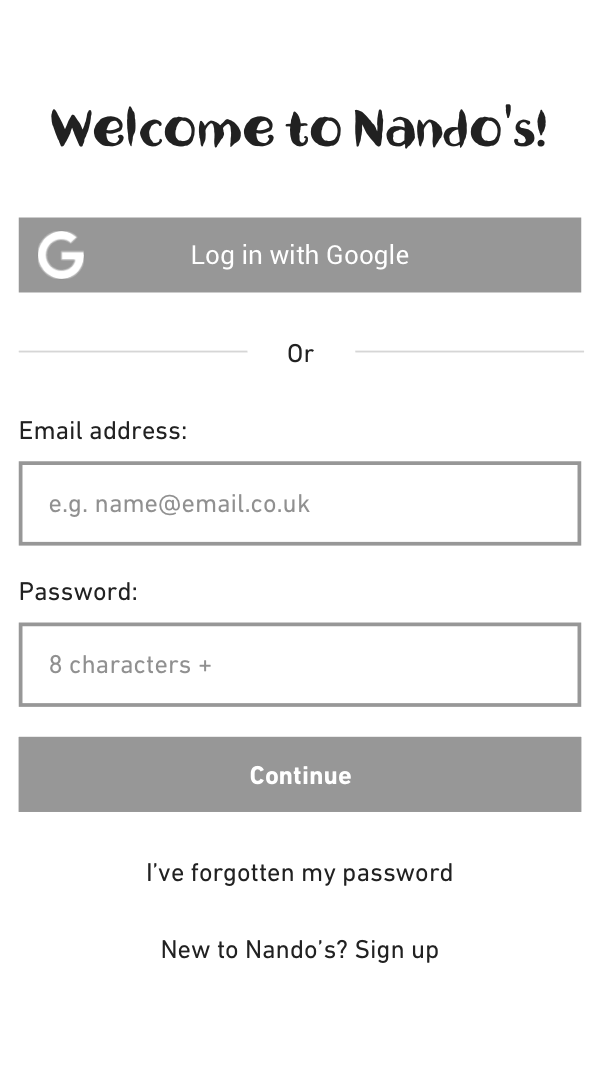
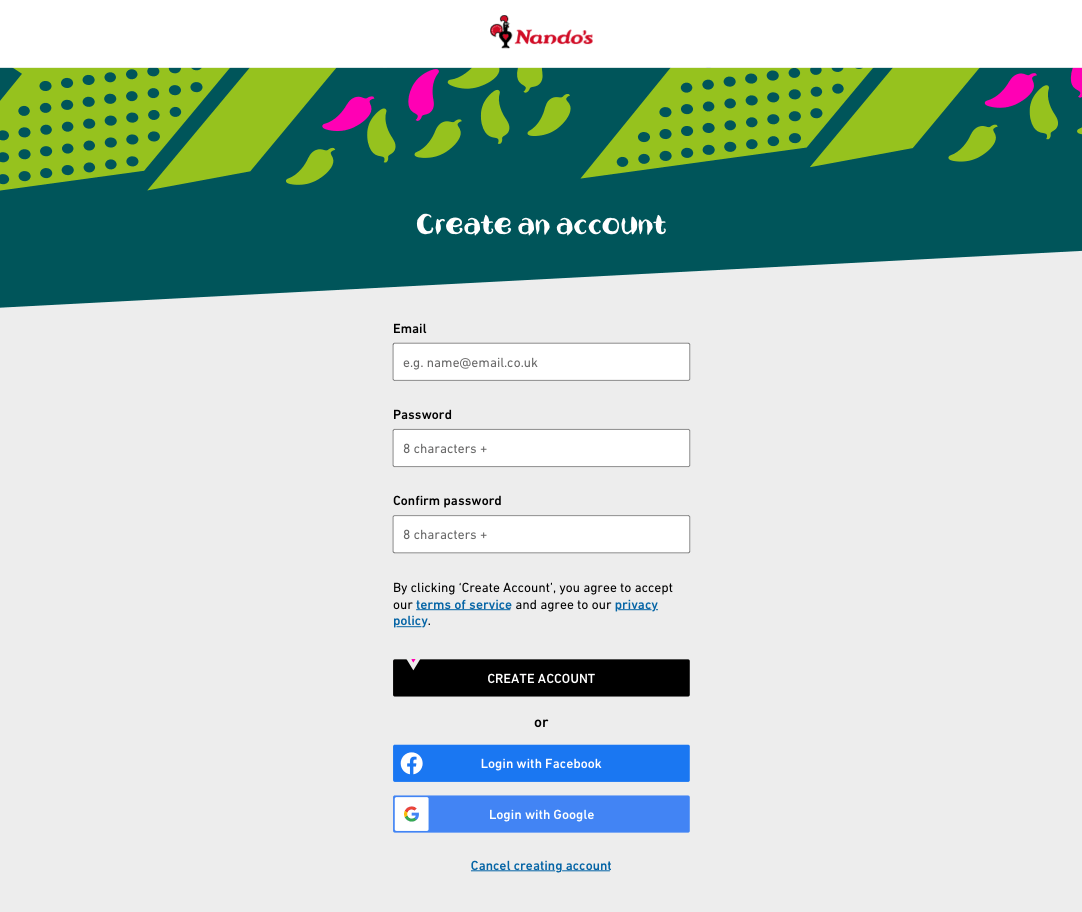
Nando’s was losing business due to friction points in the online food ordering journey. The main problem was the signup and login experience. Users, we’re highlighting issues when ordering at a table in a Nando’s restaurant or through the website and mobile applications.
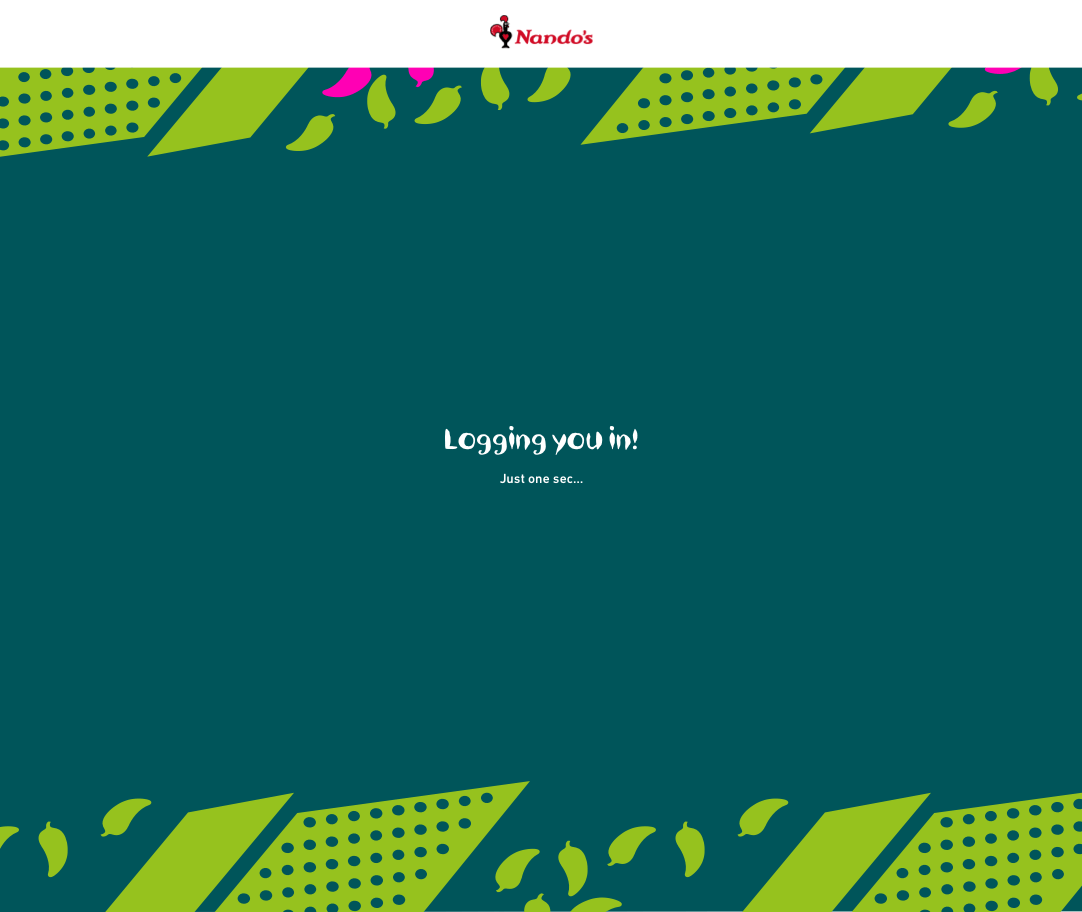
A combination of old technologies, strange page re-directs, and no loading states made the experience confusing and users were left stranded with no options to contact support.
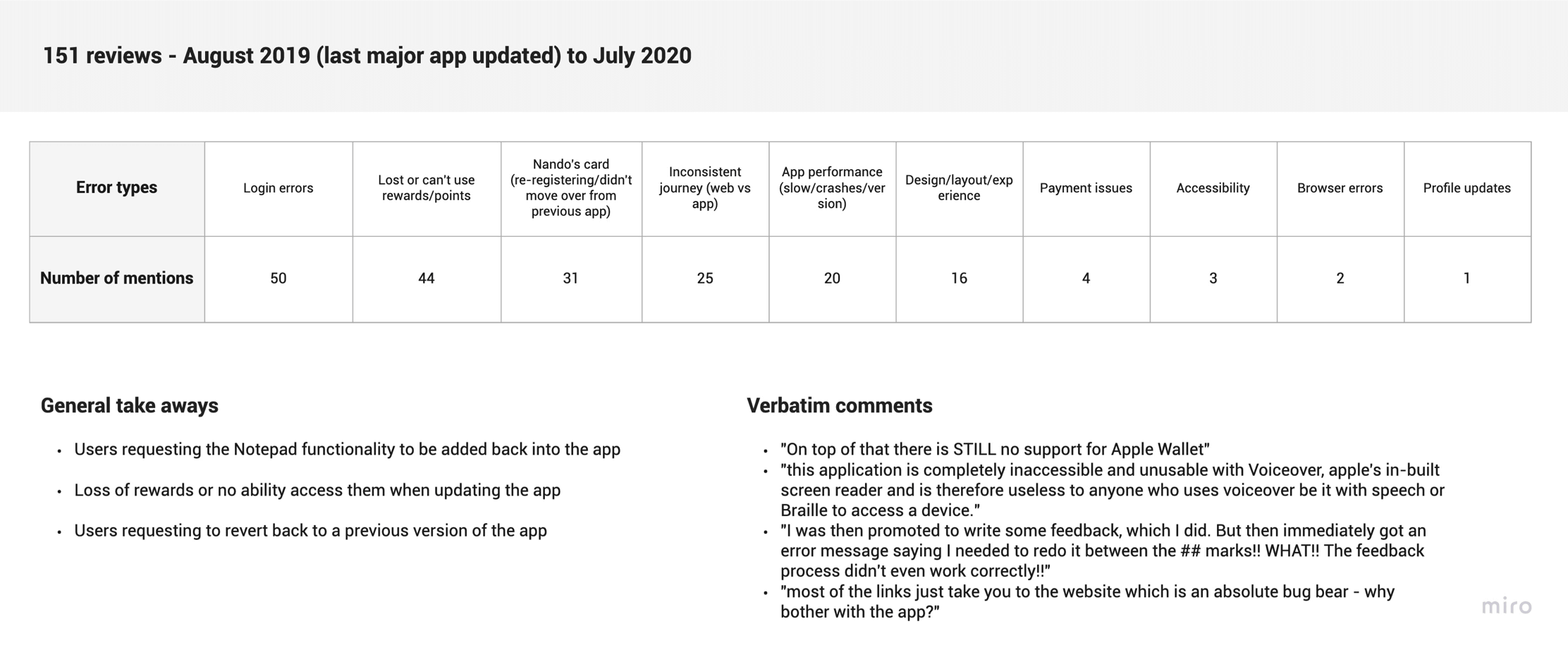
Research
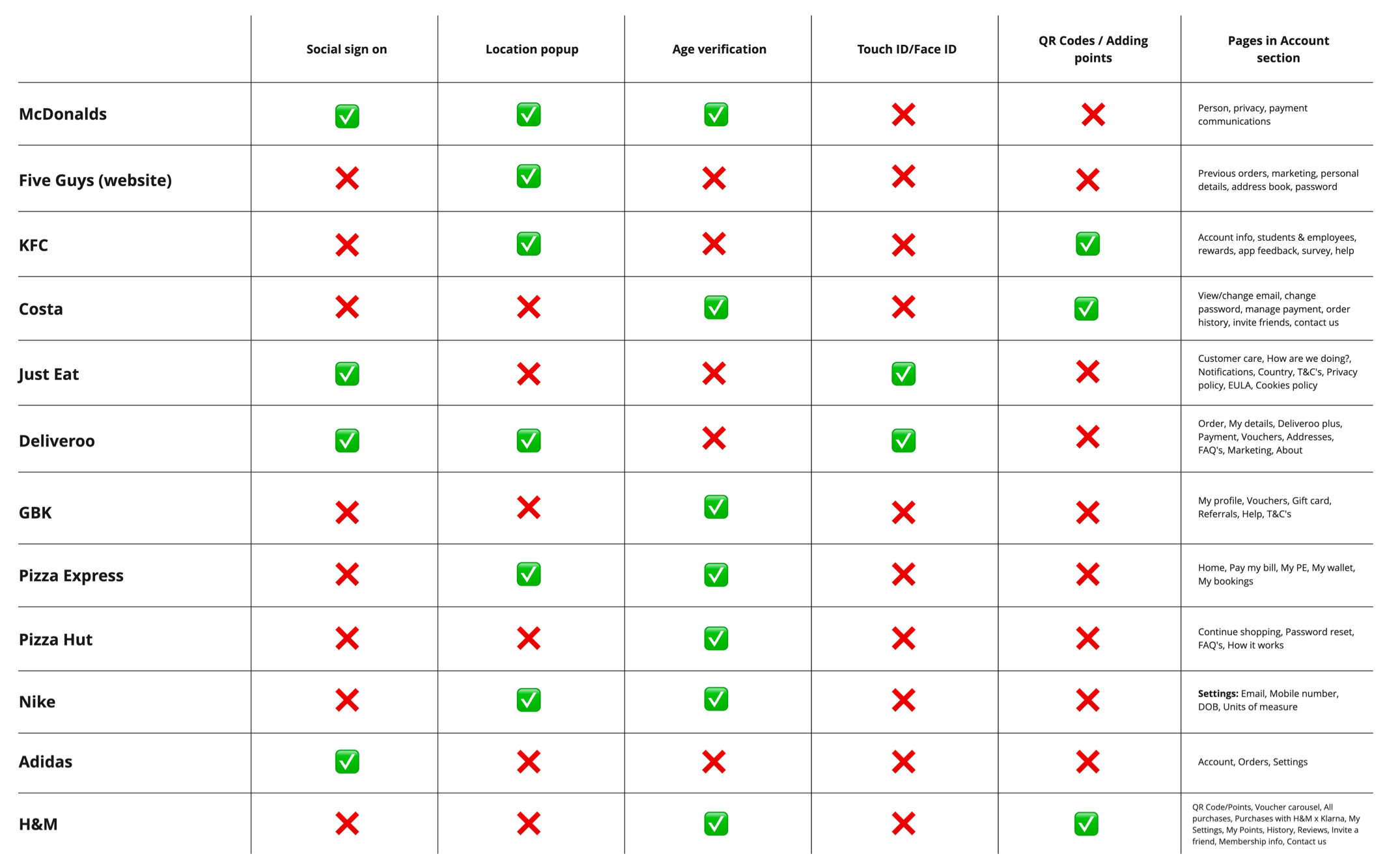
Working closely with Tina (Nando’s dedicated UX Researcher) we came up with research strategies to get to the bottom of the user frustrations. We kicked things off by creating a landscape analysis, looking at competitor’s experiences as well as non-competitor examples to draw inspiration from.
To better understand the gaps in the food ordering experience I mapped out a current user journey. Running the analysis across multiple different device types gave the team (and the business) insight into the whole process and the gaps that presented themselves.